.png)
・10月から「ステマ規制に対応が必要」って聞いたけど何のこと?
・WordPressでのステマ規制対策、まだ対策してません。
・広告・PR表示の具体的な方法が知りたい!
この記事ではそんなお悩みにお答えします。
きちんと対策をしておかないとアフィリエイトの提携解除や報酬が非承認になってしまう可能性もあります。
.png)
.png)
.png)
私も今回、実際にステマ規制の対策を行いました。
図解を交えながら設定方法・手順をご紹介します。 実際の設定は5分ほどで出来ますのでぜひ続きをご覧ください。
ステマ規制(アフィリエイト広告における景品表示法の指定告示)とは
ステマ規制とは?
2023年10月1日から、景品表示法のステマ規制が開始します。
令和5年10月1日から、ステルスマーケティングを規制する「内閣府告示第19号」及び「『一般消費者が事業者の表示であることを判別することが困難である表示』の運用基準」が施行されます。(景表法・ステマ規制)
ステマとは「ステルスマーケティング」の略。
企業から金銭を受け取っているにも関わらず、あくまで中立的な立場を装い良い口コミや良い評価を行う行為です。「サクラ」や「ヤラセ」をイメージすると分かりやすいと思います。
①なりすまし型
商品やサービスを提供する側(企業など)が、一般消費者になりまして口コミをインターネットなどに書き込むタイプのステマ。一般人を装って、ネット掲示板やSNSにライバル商品・サービスの悪い評価書き込むのもこちらに該当します。
②利益提供型
有名人・芸能人・インフルエンサーにお金などを支払って広告を依頼し、拡散してもらう方法。
広告であることが消費者にわからない場合、ステマとみなされる可能性が高まります。
具体的な例を挙げると・・・
有名人・芸能人・インフルエンサーなどが広告主からお金やサービスを提供してもらっているのを隠して(=広告・PR表示なし)ブログやSNSで「この商品とってもおすすめ!!」「〇〇は私のお気に入り♡」という内容の宣伝や紹介をすること
です。
有名な人が口コミや評価を偽装することで、一般の消費者が正しく商品やサービスを検討・選択できなくなり、低品質な商品やサービスを購入・利用してしまうことに繋がります。
日本ではステマによる被害が問題視されつつも規制されていませんでしたが、今回ようやく規制されることとなりました。
特定の商品やサービスを紹介するブログ記事にアフィリエイト広告を利用する場合は「この記事には広告が含まれている」と読者に分かるように「広告」「PR」と表示してね!ということです。
-1.png)
-1.png)
-1.png)
ステマ(広告と明示しない広告)は景表法上の「不当表示」にあたり、懲役や罰金の対象となることもありますので、早速対策をしていきましょう!
景品表示法とは 景品表示法は、正式には、不当景品類及び不当表示防止法(昭和37年法律第134号)といいます。 消費者なら、誰もがより良い商品やサービスを求めます。ところが、実際より良く見せかける表示が行われたり、過大な景品付き販売が行われると、それらにつられて消費者が実際には質の良くない商品やサービスを買ってしまい不利益を被るおそれがあります。 景品表示法は、商品やサービスの品質、内容、価格等を偽って表示を行うことを厳しく規制するとともに、過大な景品類の提供を防ぐために景品類の最高額を制限することなどにより、消費者のみなさんがより良い商品やサービスを自主的かつ合理的に選べる環境を守ります。
引用元:景品表示法とは|消費者庁
ステマ規制対策はいつまでにすればいい?
10月1日までには「広告・PR表記」の対策が必要です。
2023年10月1日に景表法に関する指定告示(ステマ規制)が施行されます。
.png)
.png)
.png)
過去に書いた記事も対象になるようですのでお忘れないようにして下さいね!
ステマ規制の対象者は?
景品表示法の対象となるのは事業者だけです。
規制の対象となるのは、商品・サービスを供給する事業者(広告主)です。
企業から広告・宣伝の依頼を受けたインフルエンサー等の第三者は規制の対象とはなりません。
引用元:消費者庁HP
ブログでアフィリエイト広告を貼っている私達は直接的な対象者ではないものの、企業と提携し記事を書いています。
広告主である企業はステマ規制の対象ですので、アフィリエイト広告を記事に貼っている私達もしっかりと広告・PR表示をして記事を書いていきましょう!
ステマ規制対策をしない場合どうなるの?
現在のところ、ステマ規制の対象は事業主(広告主)であるため、ブログを書く私達には直接的な罰則(懲役・罰金)はありません。
しかし、記事に「広告・PR表示」をしていないとアフィリエイトの広告主が懲罰を受ける可能性も。
そのため、広告主の判断により提携解除されたり発生した報酬が非承認になる可能性があります。
【ステマ規制】WordPressブログでの広告・PR表示の方法は?
それでは、実際にどのようなステマ規制対策を行ったらいいのかを見ていきましょう。
今回、各ASPからステマ規制についてのお知らせが届きましたが、A8.netのステマ対策が分かりやすかったので、引用させてもらいながら説明します。
≫2023年10月施行の景品表示法の指定告示(通称ステマ規制)に関するお知らせ
.png)
.png)
.png)
A8.netはこういった法改正などの説明が丁寧で分かりやすいので助かります!
どうやって書いたらいいの?【広告・PR表示の文章例】
▼広告と分かる表現例
「広告」「PR」「アフィリエイト広告」「AD」「プロモーション」など。
▼説明文言例
「アフィリエイト広告を利用しています」
「本ページはプロモーションが含まれています」
「A社から商品の提供を受けて投稿しています」など。
どこに表示すればいいの?【広告・PR表示の位置】
ファーストビュー等、一般消費者が認識できる位置にわかりやすく表示が必要です。
例1)サイトのヘッダー部分に表示する。
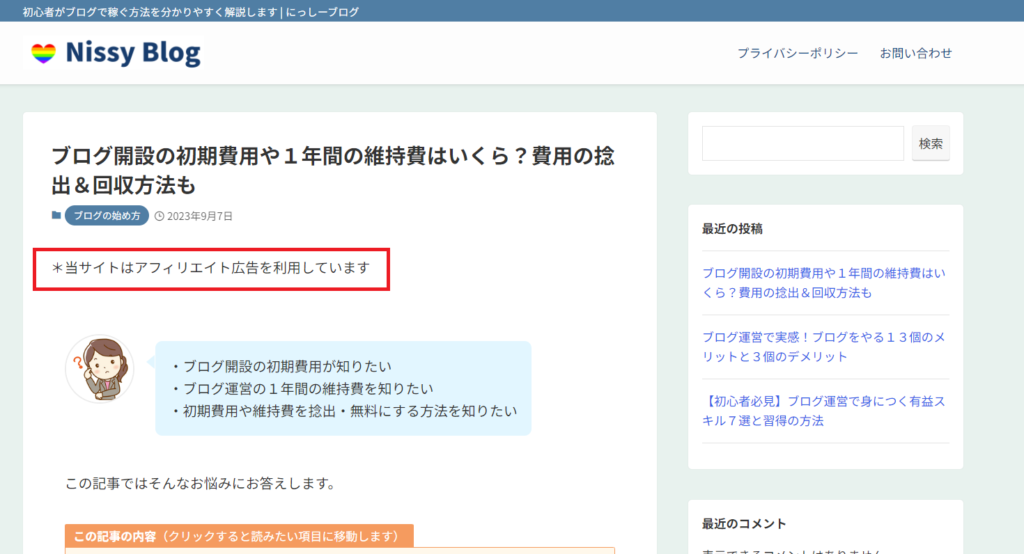
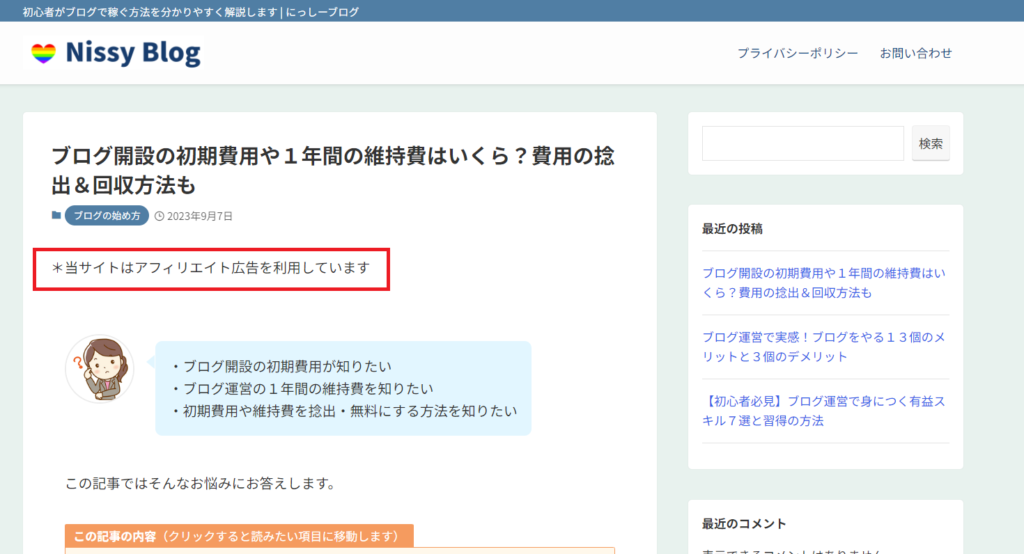
例2)広告を掲載している各記事の上部に表示する。
例3)オーバーレイでサイト全体に表示する。
例4)SNSの場合、リンク自体に【PR】を表示する。
※上記表現は一例となります。詳細は「推奨されている表示方針/消費者庁」をご確認ください
-1.png)
-1.png)
-1.png)
使用しているWordPressテーマによって名称や表示位置が違う場合があります。
①サイトのヘッダー部分に表示する
.png)
.png)
- サイトヘッダー部分:ブログ名・サイト名の下
- サイトヘッダーは固定記事、個別記事のすべてのページに表示されるので、サイト全体に「広告・PR表示」をすることができます。
- 記事内ではないので、邪魔になりません。
②広告を掲載している各記事の上部に表示する。
.png)
.png)
- 各記事の上部:記事タイトルの下、アイキャッチ画像の下、記事本文の上
- 読者が記事を読む前に目にする箇所なので広告記事であることを伝えることができますね。
指針によると、広告・PR表示の位置は
・視野に最初に入る画面内に表示すること。
・当該表示が他の表示の情報に埋もれないようにすること。
・商品又は役務についての表示と当該表示が近接していること
とされています。
③オーバーレイでサイト全体に表示する
.png)
.png)
オーバーレイ:ページをスクロールしても常に画面の下部などに表示される
「この記事がアフィリエイト広告を利用している」という小さな枠を常に画面内に表示させておく方法です。
限られた画面の中に常に表示され続けると、読者の中に「邪魔!」「うっとうしい!」という感情が芽生えかねませんので、個人的にはあまりおすすめの方法ではありません。
記事を読んでいる時、画面をスクロールしていくと常に「広告」が表示されていて(ついてきて)うっとうしい!と思ったことはありませんか?その広告こそが「オーバーレイ広告」です。
④SNSの場合、リンク自体に【PR】を表示する。
.png)
.png)
SNSでアフィリエイトを行う場合についてのPR表示方法
①SNS内での商品リンクの前に【PR】を付ける
<例>【PR】〇〇のお申し込みページはこちら
②文章の最初に【PR】【広告】を入れる
<例>【広告】今回ご紹介するのは~~~
③「タイアップ投稿ラベル」をつける
*1事業者の商品やサービスのみを紹介する場合に利用します。
【テーマ別】広告・PR表記の具体的な設定方法と手順



広告・PR表示の文章例や設置場所は分かりましたが、WordPressでどうやって設定したらいいか分かりません。
広告・PR表示の設定方法についてWordPressテーマ「SWELL」と「cocoon」について画像付きでご紹介します。
初心者の方でも分かりやすいように、一括で広告・PR表示できる方法をご紹介しています。
SWELL(スウェル)広告・PR表示の設定方法・手順
「SWELL(スウェル)」でステマ規制対策の設定(広告・PR表示)をしていきます。
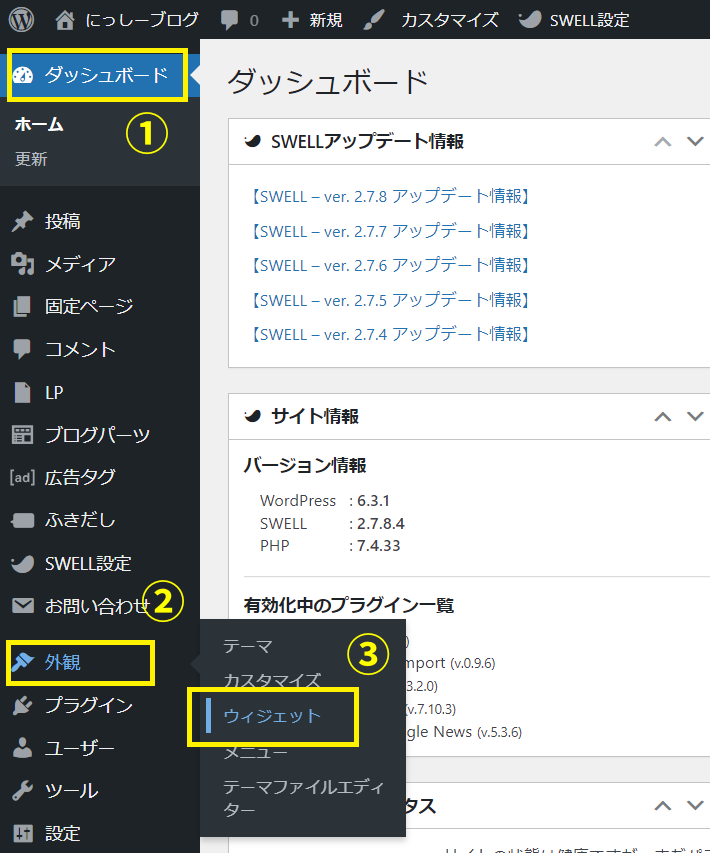
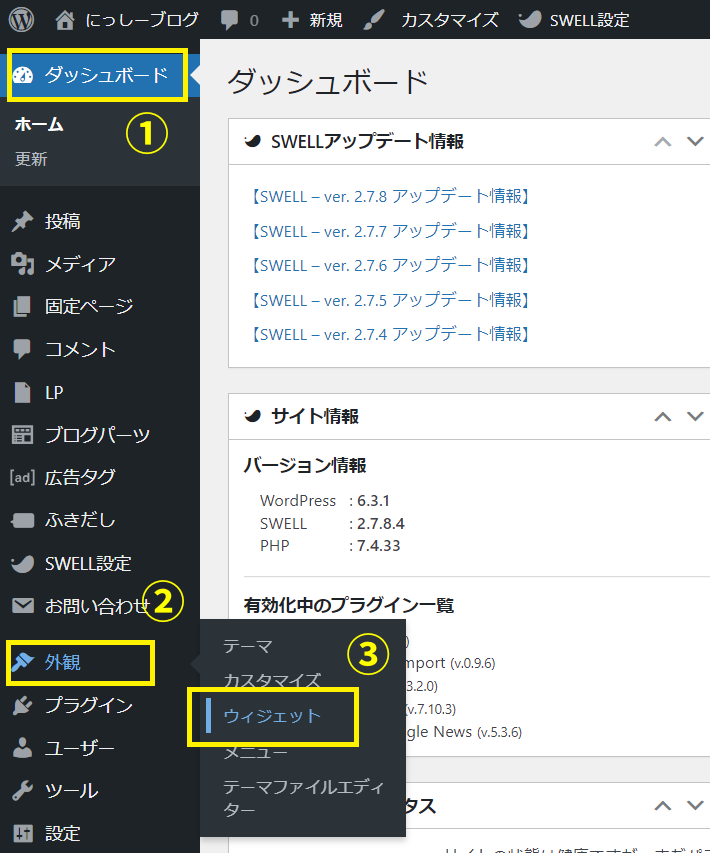
- WordPressのダッシュボード画面を開く
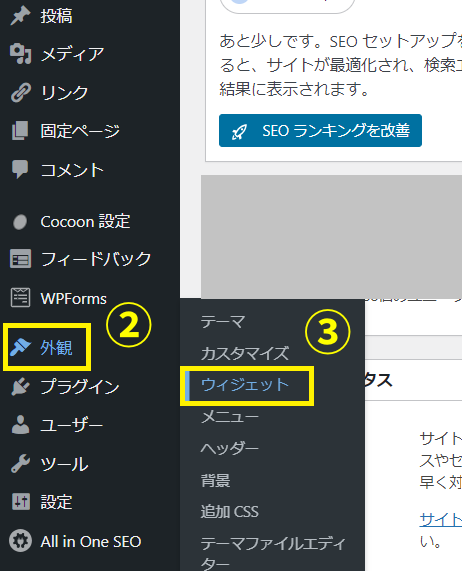
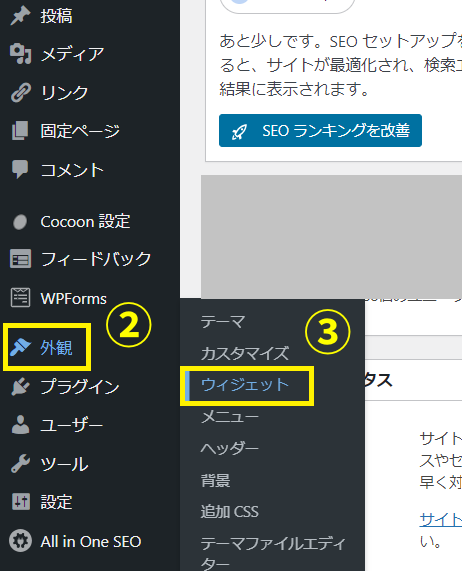
- 左側メニュー「外観」にマウスを合わせる
- ウィジェットをクリック


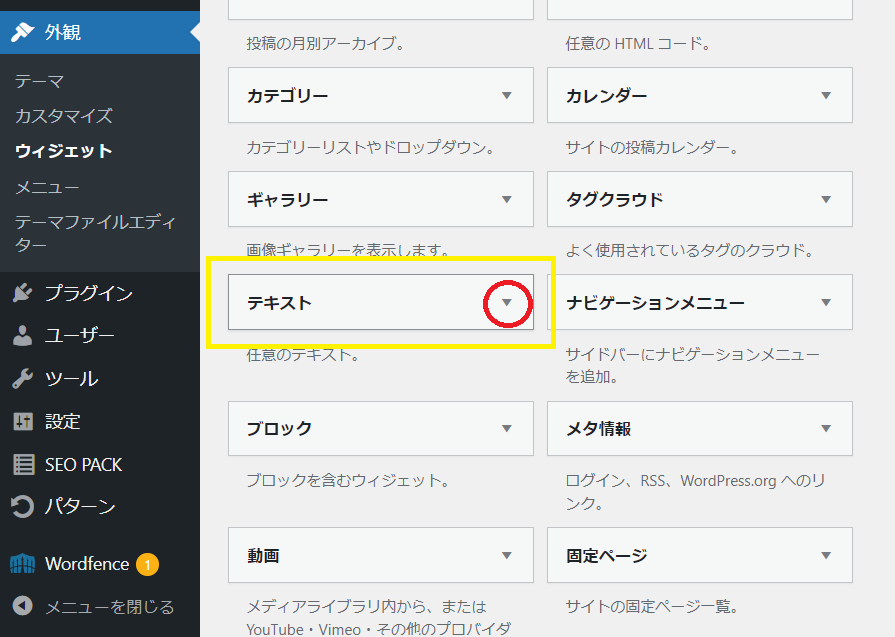
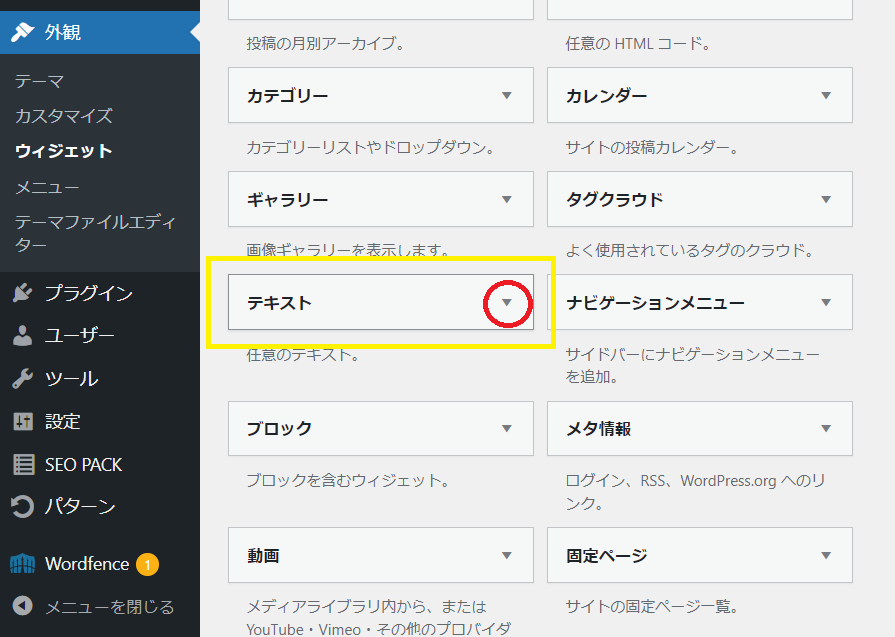
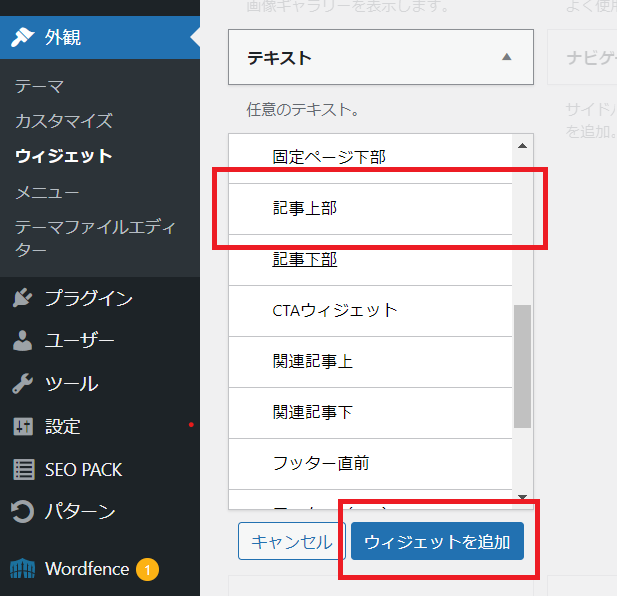
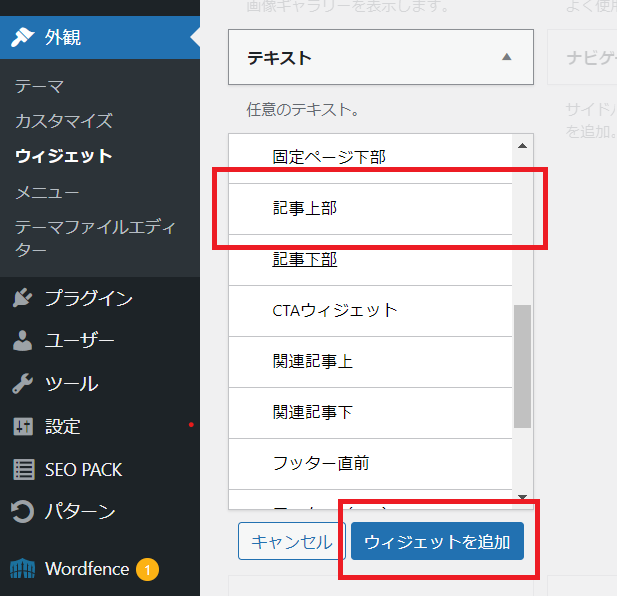
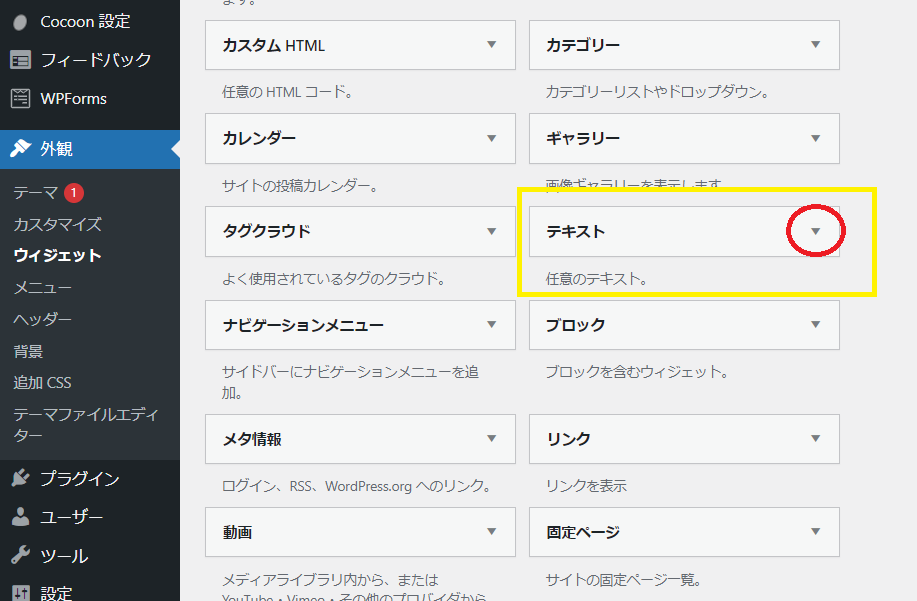
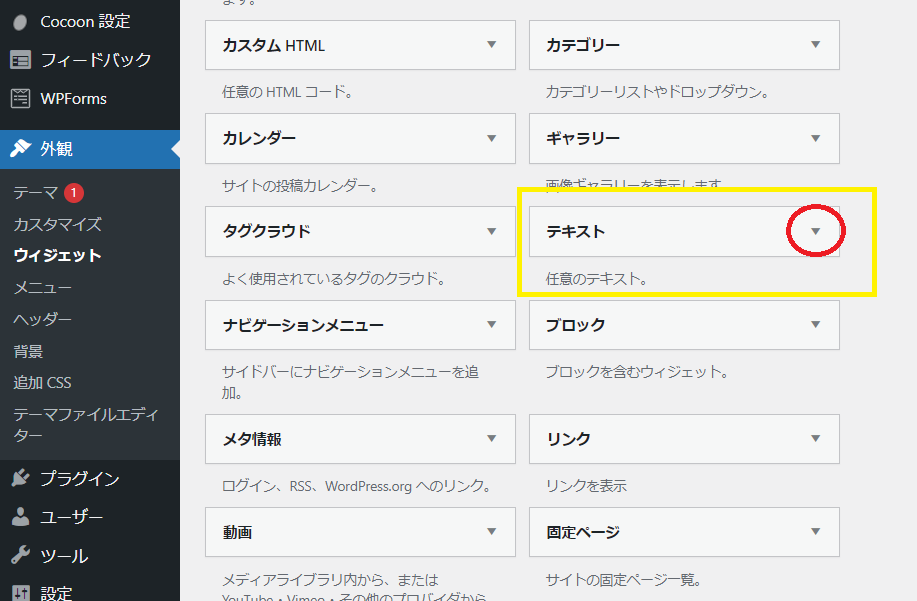
- 画面中央の「利用できるウィジェット」内にある「テキスト」の▼をクリック
- 設置場所「記事上部」を選び「ウィジェットを追加」をクリック




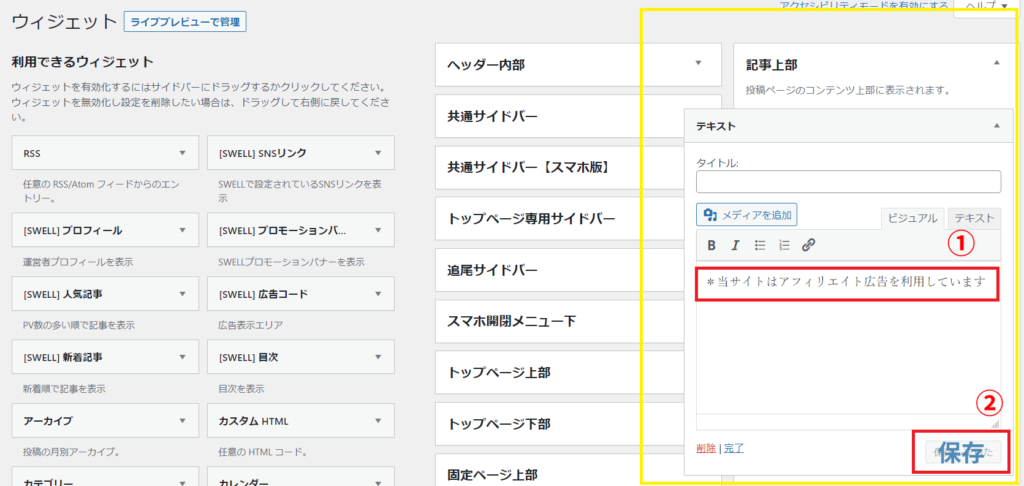
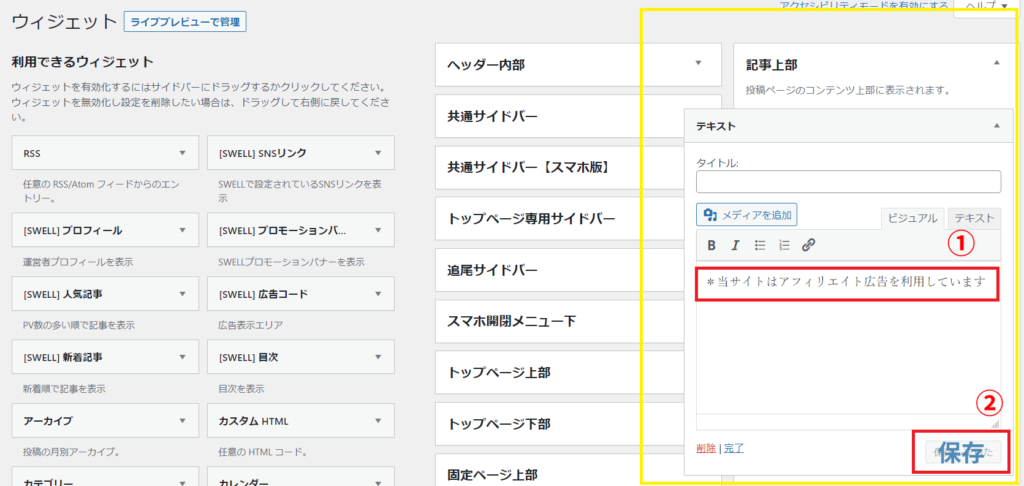
- テキストに「※アフィリエイト広告を利用しています」と入力して
- 「保存」を押したら設定完了


下記の通り、記事の本文上に「広告・PR表示」の設定が完了しました!


ちなみに「ヘッダー内部」を設置場所に選択したら下記の場所に設置されました。
メニューの項目と並んでしまいますのでおすすめではありません・・・


cocoon(コクーン)広告・PR表示の設定方法・手順
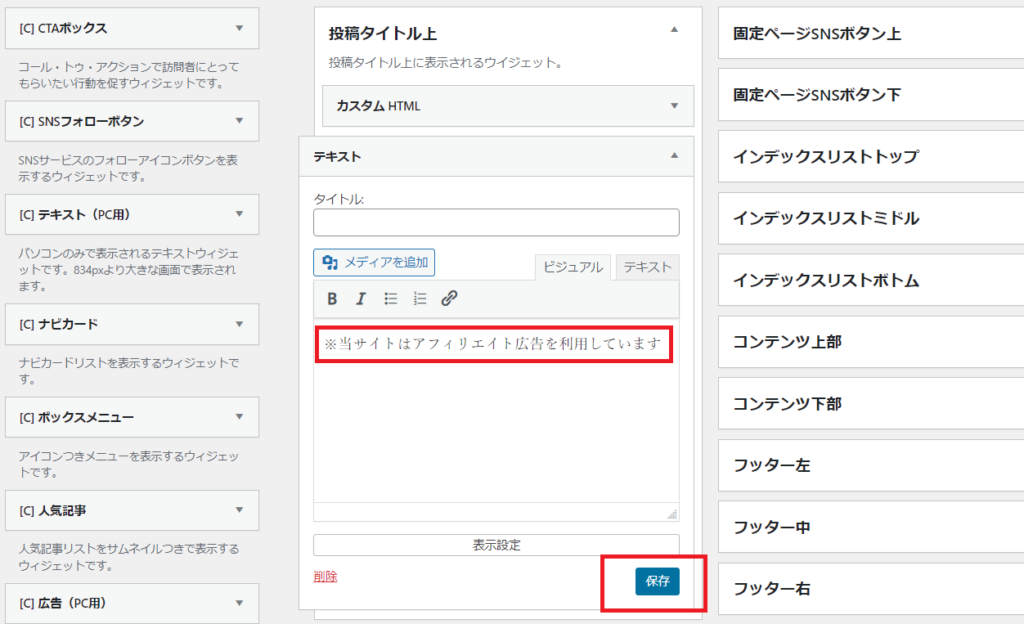
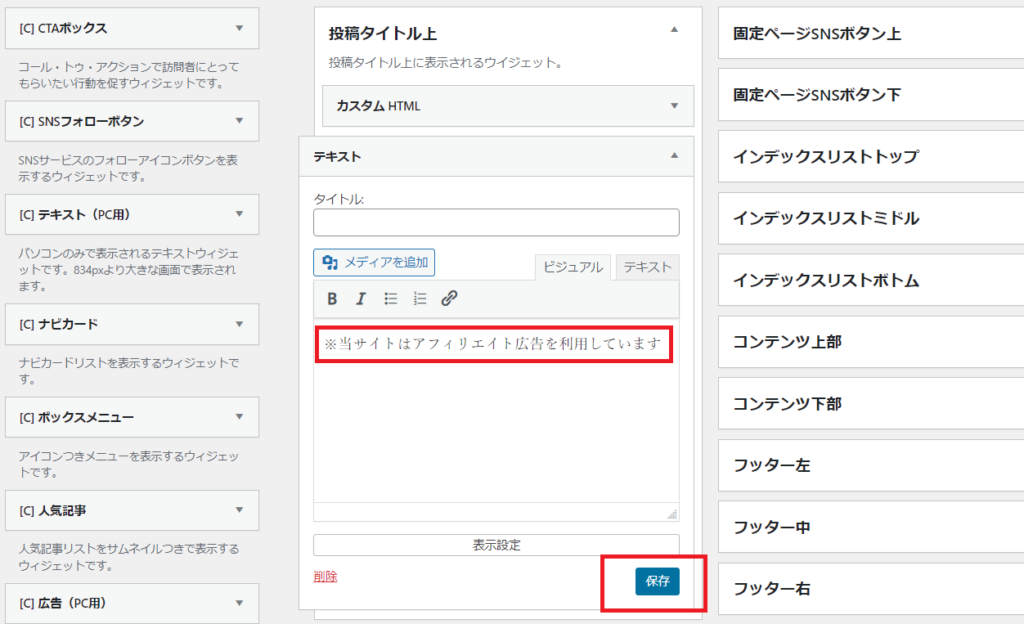
「cocoon(コクーン)」でステマ規制対策の設定(広告・PR表示)をしていきます。
- WordPressのダッシュボード画面を開く
- 左側メニュー「外観」にマウスを合わせる
- ウィジェットをクリック


- 画面中央の「利用できるウィジェット」内にある「テキスト」の▼をクリック
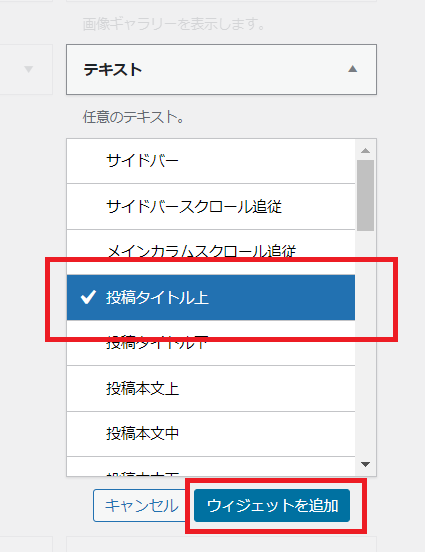
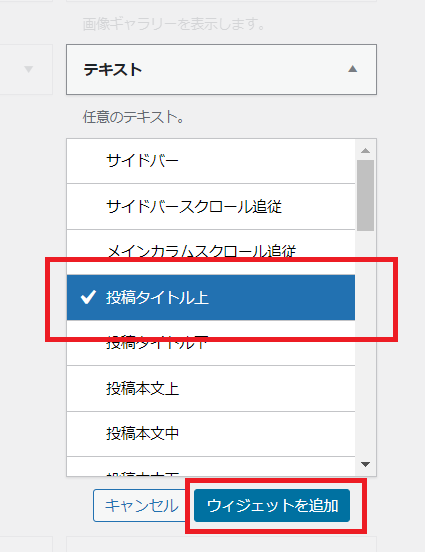
- 設置場所「投稿タイトル上・下」「記事本文上」から好きな場所を選ぶ
- 「ウィジェットを追加」をクリック




- テキストに「※アフィリエイト広告を利用しています」と入力して
- 「保存」を押したら設定完了


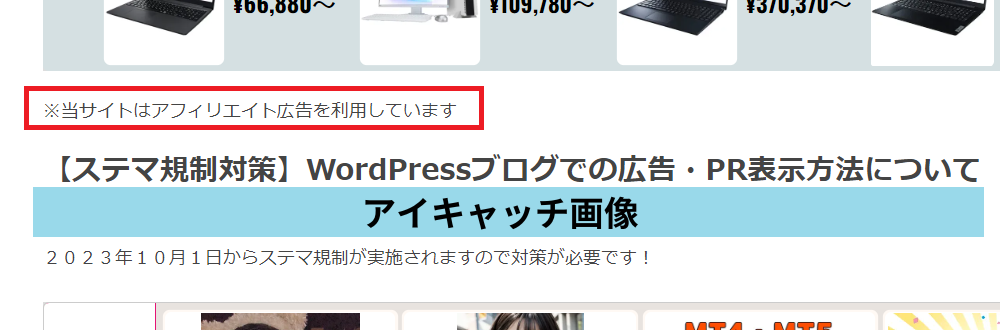
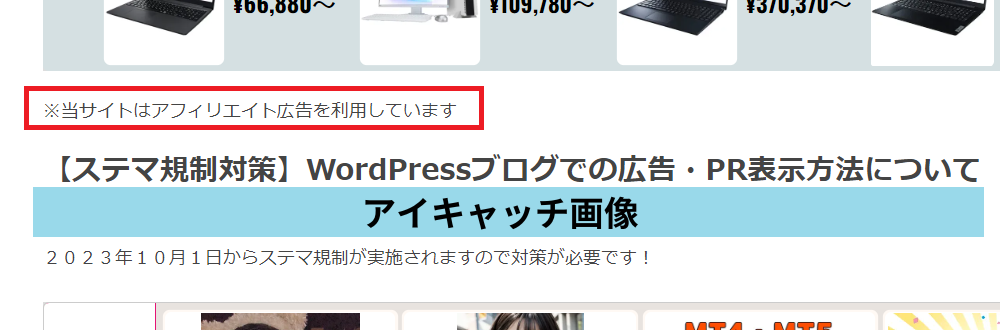
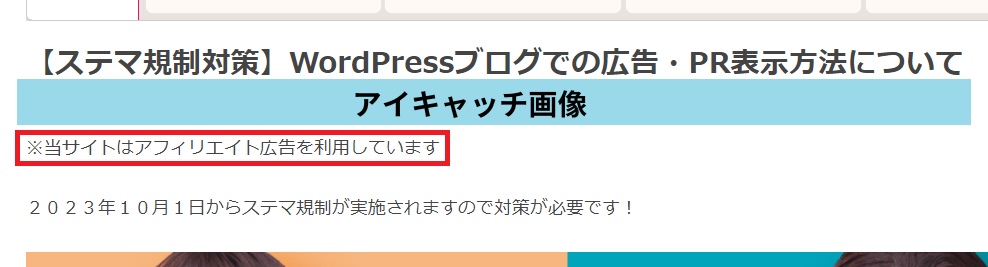
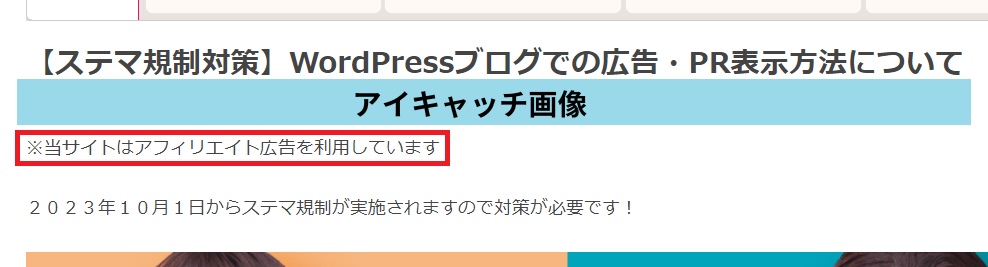
◆「投稿タイトル上」→タイトルの上にPR表示されます。


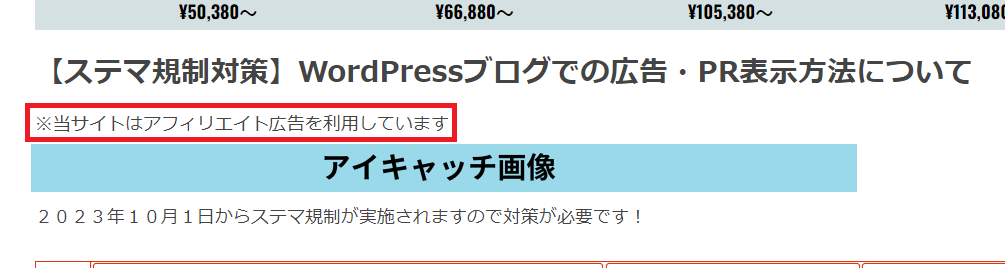
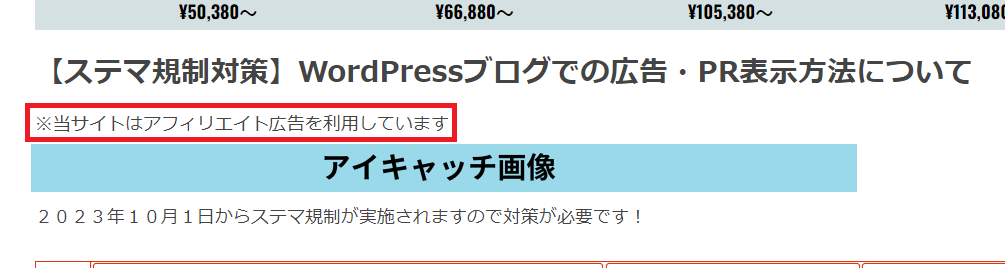
◆「投稿タイトル下」→タイトルの下(アイキャッチより上)にPR表示されます。


◆「記事本文上」→本文の上(アイキャッチの下)にPR表示されます。


.png)
.png)
.png)
好みの場所をお選び下さいね!
「テキスト」というバナーをドラッグすれば表示場所を移動できますが、移動させたら「完了」をクリックするのをお忘れなく!
まとめ:10月1日まで!広告・PR表示でステマ規制の対策を行いましょう!
この記事では
- 2023年10月1日から施行される「ストマ規制」について知りたい
- WordPressでのステマ規制対策の方法を知りたい
- テーマ「SWELL」「coccon」での広告・PR表示の具体的な方法が知りたい
というお悩みをお持ちの方に向けて、
- ステマ規制(制度、対象者、期限など)
- WordPressブログでの広告・PR表示の方法(文章例・表示位置など)
- SWELLでのでの広告・PR表記の具体的な設定方法と手順
- cocoonでのでの広告・PR表記の具体的な設定方法と手順
についてご紹介しました。
設定自体は5分ほどでできますので、ぜひ今からでも設定を済ませてしまって下さいね!
参考にして頂けたら幸いです。お読み頂きありがとうございました!
